
A Criação de site institucional é a melhor maneira de sua empresa está na Internet e tornar-se cada vez mais conhecida. É uma ótima maneira de expor seus produtos e serviços na internet a novos clientes e aumentando seus lucros.
O site institucional já é otimizado para Google e outros buscadores e isso faz com que seu site seja mais acessado e traga mais resultados. Desenvolvido com um layout sob-medida para a sua empresa. Desenvolvido em HTML e tecnologias como Flash e PHP e banco de dados mysql deixando o site institucional leve e rápido, porém com um design moderno para trazer profissionalismo para sua empresa. O design (layout) é desenvolvido após uma análise de público alvo, análise de identidade visual da empresa, assim trazendo o fator mais importante o resultado.
Tags: Criação de Sites Institucionais, fazer site institucional, criar site institucional.
Principais vantagens em ter um site institucional para sua empresa:
Link Building é o conjunto de técnicas de SEO responsável pela aquisição de links de outros sites ou de páginas do mesmo domínio que você trabalha.
Esta técnica explora o principal conceito responsável pela concepção do Google: o PageRank.
WAI-ARIA ( Web Accessibility Initiative - Accessible Rich Internet Applications ) é uma especificação técnica publicada pelo W3C, que especifica a forma de aumentar a acessibilidade de páginas web, em particular, conteúdo dinâmico e componentes de interface de usuário desenvolvida com Ajax , HTML , JavaScript e tecnologias relacionadas.
Roles, states e properties
A WAI-ARIA é divide a semântica em duas partes: Roles, que define que tipo de elemento o usuário está interagindo e States/Properties que são suportadas pelas Roles, que definem o estado daquele elemento.
Com a Role você fala que determinado elemento é uma collapse, com o States/Properties você diz se esse collapse está aberto ou fechado.
Roles
São 4 tipos de roles. Cada tipo de role é responsável por um determinado gênero de elemento.
Uma página corporativa que se propõe a ser um canal de comunicação com o seu cliente. A Facebook Business Page é comumente chamada de fanpage, pois é uma página onde os “fãs” da sua marca poderão acompanhar suas postagens e interagir com a sua empresa de maneira fácil, ágil e divertida.
Ela é diferente do seu perfil social e traz algumas vantagens muito interessantes para empreendedores que estão buscando ampliar seus horizontes na rede.
Criar sua fanpage no Facebook é gratuito e só demanda seguir alguns passos simples.
O EdgeRank é um algoritmo utilizado pelo Facebook para filtrar as mensagens que devem aparecer na sua lista de atualização. O EdgeRank trabalha para com que somente conteúdo que seja relevante para nós, exibido na timeline e no ticker.
WhatsApp Messenger é uma aplicação multi-plataforma de mensagens instantâneas para smartphones. Além de mensagens de texto, os usuários podem enviar imagens, vídeos e mensagens de áudio de mídia. O software cliente está disponível para Android, BlackBerry OS, iOS, Symbian, Windows Phone, e Nokia.
A empresa com o mesmo nome foi fundada em 2009 por Brian Acton e Jan Koum, ambos veteranos do Yahoo! e está sediada em Santa Clara, Califórnia.
Design Thinking é o conjunto de métodos e processos para abordar problemas, relacionados à aquisição de informações, análise de conhecimento e propostas de soluções. Como uma abordagem, é considerada a capacidade para combinar empatia em um contexto de um problema, de forma a colocar as pessoas no centro do desenvolvimento de um projeto; criatividade para geração de soluções e razão para analisar e adaptar as soluções para o contexto.
Adotado por indivíduos e organizações, principalmente no mundo dos negócios, bem como em engenharia e design contemporâneo, o design thinking tem visto sua influência crescer entre diversas disciplinas na atualidade, como uma forma de abordar e solucionar problemas.
Sua principal premissa é que ao entender os métodos e processos que designers usam ao criar soluções, indivíduos e organizações seriam mais capazes de se conectar e revigorar seus processos de criação a fim de elevar o nível de inovação.
Fun Character é uma novidade no uso de caracteres especiais na linha de Assunto.
Uma maneira divertida de usar símbolos em seus subjects das suas campanhas de email marketing.
Essa nova tendência está surgindo em caixas de entrada tornando os assuntos mais atraentes para conquistarseus clientes.
Existem dezenas de fun characteres suportados por caixas de entrada, o uso criativo ou até mesmo o conhecido emoticon (☺) é recomendado para transmitir a diversão em sua mensagem.
Os símbolos devem fazer sentido em sua mensagem. Use-os com moderação.
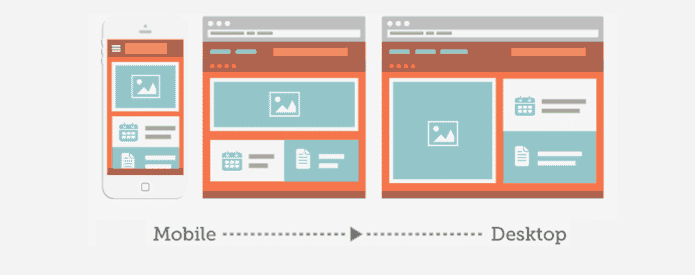
Design Responsivo (responsive web design) é uma abordagem para criar sites onde a experiência do usuário é otimizada independente da forma a qual ele acessa o website, facilitando a navegação e scrolling em qualquer caso.
O termo malware é proveniente do inglês malicious software; é um software destinado a se infiltrar em um sistema de computador alheio de forma ilícita, com o intuito de causar algum dano ou roubo de informações (confidenciais ou não). Vírus de computador, worms, trojan horses (cavalos de troia) e spywares são considerados malware. Também pode ser considerada malware uma aplicação legal que por uma falha de programação (intencional ou não) execute funções que se enquadrem na definição supra citada.
Google Street View é um recurso do Google Maps e do Google Earth que disponibiliza vistas panorâmicas de 360° na horizontal e 290° na vertical e permite que os usuários (utilizadores) vejam partes de algumas regiões do mundo ao nível do chão /solo. Quando foi lançado em 25 de agosto de 2007, apenas 5 cidades americanas haviam sido incluídas. Desde então já se expandiu para milhares de localizações em alguns países como Estados Unidos, França, Austrália, Japão, Portugal e Brasil.
O Google Street View mostra fotos tiradas por uma frota de veículos do modelo Chevrolet Cobalt nos Estados Unidos, Opel Astra na Europa e Austrália, Toyota Prius no Japão e Fiat Stilo / Chevrolet Captiva no Brasil. Em áreas de pedestres, ruas estreitas e outros lugares que não podem ser acessados / acedidos por carros são usadas as Google Bikes.[1] As imagens podem ser navegadas usando tanto o rato / mouse quanto o teclado. Com esses dispositivos as fotos podem ser vistas em diferentes tamanhos, a partir de qualquer direção e de diversos ângulos. As linhas que surgem na rua que está sendo /está a ser exibida indicam a direção seguida pelo carro com a câmera do street view.
Desenvolvedor: Google
Lançado em 25 de maio de 2007
Idioma(s): Inglês, espanhol, francês, italiano, alemão, japonês, holandês, português, chinês
Página oficial: Google Maps
AdWords é o principal serviço de publicidade da Google e principal fonte de receita desta empresa representando 96% dos quase 37,9 Bilhões de dolares que a empresa faturou em 2011.
O serviço usa o sistema de publicidade por Custo por Clique (PPC) e (CPM) que consiste em anúncios em forma de links encontrados, principalmente, nos mecanismos de pesquisa relacionados às palavras-chave que o internauta está pesquisando.
Sendo um modo de adquirir publicidade altamente segmentada independentemente de qual seja o orçamento do anunciante.
Os anúncios do AdWords são exibidos juntamente com os resultados de pesquisa no Google, assim como em sites de pesquisa e de conteúdo, chamado de rede de Display, da crescente rede de anúncios do Google, que inclui AOL, EarthLink, HowStuffWorks e Blogger.
Conheça mais sobre esse serviço
É um código de barras bidimensional que pode ser facilmente escaneado usando a maioria dos celulares modernos (smartfones) equipados com câmera.
Esse código é convertido num pedaço de texto (interativo), um endereço URI, um número de telefone, uma localização georreferenciada, um e-mail, um contato ou um SMS.
QR code, ou código QR, é a sigla de “Quick Response” que significa resposta rápida. QR code é um código de barras, que foi criado em 1994, e possui esse nome pois dá a capacidade de ser interpretado rapidamente pelas pessoas.
Esses pequenos quadradinhos representam todo o conteúdo presente dentro do código e aqui são chamados de módulos. Tudo no QR Code funciona de maneira regionalizada – e cada um daqueles quadradinhos (e quadradões!) ...
Eles servem para informar ao leitor qual é o posicionamento das linhas e colunas dentro do código.
Para desenvolver um site usando tabelas muitas ferramentas e desenvolvedores abusam de recursos como criar tabelas com células possuindo elementos com Gifs com um único pixel transparente apenas para manter a célula visível e forçar o layout da página ficar visualmente elegante, porém o código torna-se totalmente incoerente se comparado com o conteúdo do site. A W3C também não desaprova o uso de tabelas, desde que elas sejam utilizadas para tabular dados e não para formatar layout. Muitos navegadores travam ou exibem incorretamente formatações usando tabelas.
Vantagens
Adotar este padrão de desenvolvimento também facilita a separação da camada de apresentação da aplicação para o arquivo de estilo (CSS).
Diminuição de Banda. Os navegadores modernos cacheam arquivos css e javascripts, se a maneira que o site será visualizado é guardado em um css (padrão tableless) então o arquivo será cacheado após o primeiro acesso e todos os acessos seguintes não carregarão este arquivo, carregarão apenas o conteúdo (texto) do site. Quando se usa tabela, a apresentação das tabelas (tags como tr e td,gifs vazios, atributos como cellspacing e border) são carregados todas as vezes que o usuário acesar o site.
Manutenção. Estando o estilo separado do arquivo html, facilita quando o desenvolvedor deseja mudar algo relacionado ao conteúdo, pois o conteúdo do site deixa de ficar oculto dentro de tabelas e subtabelas para estarem dentro de divs (caixas de conteúdo) que não trazem nenhuma informação de aparência. Caso ele deseje alterar o estilo, basta ir no arquivo CSS e não precisará procurá-lo entre códigos e conteúdos que não tem relação com a aparência e apresentação do site.
Facebook é um site e serviço de rede social e lançado em fevereiro de 2004, operado e de propriedade privada da Facebook Inc. Em fevereiro de 2012, o Facebook tinha mais de 845 milhões de usuários ativos.
Os usuários devem se registrar antes de utilizar o site, após isso, podem criar um perfil pessoal, adicionar outros usuários como amigos e trocar mensagens, incluindo notificações automáticas quando atualizarem o seu perfil. Além disso, os usuários podem participar de grupos de interesse comum de outros utilizadores, organizados por escola, trabalho ou faculdade, ou outras características, e categorizar seus amigos em listas como "as pessoas do trabalho" ou "amigos íntimos".
O nome do serviço decorre o nome coloquial para o livro dado aos alunos no início do ano letivo por algumas administrações universitárias nos Estados Unidos para ajudar os alunos a conhecerem uns aos outros. O Facebook permite que qualquer usuário que declare ter pelo menos 13 anos possa se tornar usuário registrados do site.
O Facebook foi fundado por Mark Zuckerberg e por seus colegas de quarto da faculdade Eduardo Saverin, Dustin Moskovitz e Chris Hughes.
A composição do site foi inicialmente limitada pelos fundadores aos estudantes da Universidade de Harvard, mas foi expandida para outras faculdades na área de Boston, da Ivy League e da Universidade de Stanford. O site gradualmente adicionou suporte para alunos em várias outras universidades antes de abrir para estudantes do ensino médio e, eventualmente, para qualquer pessoa com 13 anos ou mais. No entanto, com base em dados de maio de 2011 do ConsumersReports.org, existiam 7,5 milhões de crianças menores de 13 anos com contas no Facebook, violando os termos de serviço do próprio site.
Twitter é uma rede social e servidor para microblogging, que permite aos usuários enviar e receber atualizações pessoais de outros contatos (em textos de até 140 caracteres, conhecidos como "tweets"), por meio do website do serviço, por SMS e por softwares específicos de gerenciamento.
As atualizações são exibidas no perfil de um usuário em tempo real e também enviadas a outros usuários seguidores que tenham assinado para recebê-las. As atualizações de um perfil ocorrem por meio do site do Twitter, por RSS, por SMS ou programa especializado para gerenciamento.
O serviço é gratuito pela internet, entretanto, usando o recurso de SMS pode ocorrer a cobrança pela operadora telefônica.
Hospedagem de Sites ou alojamento de sites é um serviço que possibilita a pessoas ou empresas com sistemas online a guardar informações, imagens, vídeo, ou qualquer conteúdo acessível por Web. Provedores de Hospedagem de Sites tipicamente são empresas que fornecem um espaço em seus servidores e conexão à internet a estes dados aos seus clientes.
Google Reader é uma aplicação web oferecida pela empresa Google que tem uma função de leitor de feeds (RSS). O serviço caracteriza-se por ter uma interface - GUI - limpa e objetiva, fato encontrado também em outros serviços da empresa. Foi lançado oficialmente no dia 7 de outubro de 2005 e graduado em 17 de setembro de 2007.
Google Analytics é um serviço gratuito e é oferecido pela Google no qual, ao ativar-se o serviço por intermédio de uma conta do Google, e ao cadastrar-se um site recebe-se um código para ser inserido na página cadastrada e, a cada exibição, estatísticas de visitação são enviadas ao sistema e apresentadas ao dono do site. Foi criado principalmente como um auxilio aos webmasters para otimizar seus sites para campanhas de marketing e para o Google AdSense.
O sistema foi modelado com o sistema de estatísticas Urchin, da Urchin Software Corporation, adquirida pela Google em abril de 2005. Ainda hoje o sistema Urchin original para instalação em computadores é vendido pela Google como um novo pacote.
O viewport é a área onde seu website aparece. É a área que você se preocupa se o vai ou não caber na hora da criação. O tamanho do viewport depende muito da resolução, tamanho do monitor e dispositivo utilizado. Em máquinas desktop nós não precisamos nos preocupar muito, já estamos acostumados com um determinado tamanho de tela e resolução média utilizada pelos usuários, que hoje gira em torno de no mínimo 1024 de largura.
O design responsivo da web, atende às necessidades dos usuários e dos dispositivos que eles estão usando. O layout muda com base no tamanho e nas capacidades do dispositivo. Por exemplo, em um telefone, os usuários veriam o conteúdo mostrado em uma exibição de coluna única; um tablet pode mostrar o mesmo conteúdo em duas colunas.
Uma infinidade de tamanhos de tela diferentes existe em telefones, tablets, desktops, consoles de jogos, TVs e até mesmo wearables. Os tamanhos de tela estão sempre mudando, por isso é importante que seu site possa se adaptar a qualquer tamanho de tela, hoje ou no futuro. Além disso, os dispositivos possuem recursos diferentes com os quais interagimos com eles. Por exemplo, alguns de seus visitantes usarão uma tela sensível ao toque. O design responsivo moderno considera todas essas coisas para otimizar a experiência para todos.
O design responsivo torna possível entregar múltiplos layouts separados de seu conteúdo e design a diferentes dispositivos, dependendo do tamanho da tela.

tags: Crie Sites Profissionais, criação de site responsivo, website responsivo, site responsivo
O ModSecurity (http://www.modsecurity.org) é um firewall de aplicação que é executado como um módulo do servidor Web Apache. O WAF (Web Application Firewall), ou firewall de aplicação, tem por objetivo bloquear diversos tipos de ataques, como o Cross-Site Scripting (XSS), SQL Injection, Command Injection, ASP e PHP Injection, Trojans & Backdoors Detection, dentre outros, que variam de acordo com as regras existentes.
Expressão que pode ser traduzida para a língua portuguesa como Gerenciamento de Relacionamento com o Cliente.
O termo CRM foi criado para definir toda uma classe de ferramentas que automatizam as funções de contato com o cliente.
Qualquer registro frequente de informações pode ser considerado um blog (últimas notícias de um jornal online, por exemplo).
Ferramenta de comunicação na Internet que utiliza mensagens curtas e em texto, que podem ser atualizadas rapidamente por diversos meios, incluindo SMS, mensagens instantâneas etc.
O principal Microblog atualmente é o twitter
São atividades, normalmente relacionadas à publicidade e à oferta de serviços para clientes, por meio de dispositivos móveis como telefones celulares, smartphones,e a notebooks.
Conheça mais sobre esse serviço
Mensagem de e-mail marketing do tipo informativo que tem como objetivo a divulgação de conteúdos relacionados a um determinado tema.
É muito útil para comunicação periódica, como envio de notícias, dicas tendências, opiniões etc.
Em inglês quer dizer return on investment, o retorno sobre o investimento.
Publicidade que abre em forma de janela sobre a página.
Pode ter recursos multimídia e é como se fosse uma página independente, com informações exclusivas.
Gravações de vídeo ou áudio sobre um assunto. São distribuídos principalmente por meio de agregadores.
Um post é uma mensagem, notícia ou texto publicado em um blog. Post patrocinado são posts em que as empresas contratam pessoas consideradas influentes (normalmente blogueiros) para redigir com o objetivo de promover ou divulgar produtos e informações de seu interesse. Facebook ADS
É o uso combinado de Javascript e XML para tornar a navegação mais dinâmica e criativa. Esta tem contribuído cada vez mais para a criação de aplicativos na Web com aparência e funcionalidades de aplicativos desktop. Com ela o navegador passa a hospedar a aplicação e fornecer conteúdo de acordo com a interação do usuário sem a necessidade de recarregar a página a todo momento.
Interface criada para a integração entre diferentes aplicativos. Através da API é possível que outros sistemas utilizem as funcionalidades de uma solução digital de forma transparente para o usuário final. A API é composta por uma série de funções acessíveis apenas por programação.
Origem: Wikipédia, a enciclopédia livre.
Desenvolvimento web é o termo utilizado para descrever o desenvolvimento de sítios, na Internet ou numa intranet. Normalmente está associado a programação e marcação, configuração e trabalho realizado na retaguarda dos sítios, mas também pode ser usado para se referir ao projeto visual das páginas e ao desenvolvimento dum comércio eletrônico.
O desenvolvimento web pode variar desde simples páginas estáticas a aplicações ricas, comércios eletrônicos ou redes sociais.
Considerações sobre segurança
O desenvolvimento web leva em consideração fatores como a verificação de erros na entrada de dados através formulários, assim como a filtragem e a normalização dos dados que alimentados por esses meios. Práticas maliciosas como SQL injection pode ser executadas, como a exploração de scripts para obter acesso não autorizado a informações.
As peculiaridades de cada sistema dependem das tecnologias usadas, e muitas vezes não é função do desenvolvedor manter o nível de segurança, mas sim da plataforma.
Conheça mais sobre esse serviços
HTML (abreviação para a expressão inglesa HyperText Markup Language, que significa Linguagem de Marcação de Hipertexto) é uma linguagem de marcação utilizada para produzir páginas na Web. Documentos HTML podem ser interpretados por navegadores. A tecnologia é fruto do "casamento" dos padrões HyTime e SGML.
HyTime é um padrão para a representação estruturada de hipermídia e conteúdo baseado em tempo. Um documento é visto como um conjunto de eventos concorrentes dependentes de tempo (como áudio, vídeo, etc.), conectados por hiperligações. O padrão é independente de outros padrões de processamento de texto em geral.
SGML é um padrão de formatação de textos. Não foi desenvolvido para hipertexto, mas tornou-se conveniente para transformar documentos em hiper-objetos e para descrever as ligações.
Origem: Wikipédia, a enciclopédia livre.
JavaScript é uma linguagem de script (embora alguns digam que é uma linguagem de programação, W3Schools afirma que que se trata de uma linguagem de script, podendo ser considerada uma "leve linguagem de programação") baseada na linguagem de programação ECMAScript padronizada pela Ecma international nas especificações ECMA-262[2] e ISO/IEC 16262 e é atualmente a principal linguagem para programação client-side em navegadores web. Foi concebida para ser uma linguagem script com orientação a objetos baseada em protótipos, tipagem fraca e dinâmica e funções de primeira classe. Possui suporte à programação funcional e apresenta recursos como fechamentos e funções de alta ordem comumente indisponíveis em linguagens populares como Java e C++.
O uso de JavaScript em páginas XHTML, pelo padrão W3C, deve ser informado ao navegador da seguinte forma:
Caso contrário, o navegador irá interpretar o script como sendo código HTML, escrevendo-o na página.
Características
As seguintes características são comuns a todas as implementações conformantes com o ECMAScript.
Uso em páginas Web
O uso primário de JavaScript é escrever funções que são embarcadas ou incluídas em páginas HTML e que interagem com o Document Object Model(DOM) da página. Alguns exemplos deste uso são:
Pelo fato do código JavaScript rodar localmente no navegador do usuário, e não em um servidor remoto, o navegador pode responder a tais ações rapidamente, fazendo uma aplicação mais responsiva. Além disso, o código JavaScript pode detectar ações de usuário que o HTML sozinho não pode, tais como teclas pressionadas individualmente.
Aplicações como Gmail tomam vantagem disso: muito da lógica da interface do usuário é escrita em JavaScript, e o JavaScript envia requisições de informação, tais como o conteúdo de um correio eletrônico, para o servidor.
A tendência mais ampla de programação em Ajax explora de maneira similar este ponto forte.
Uma JavaScript engine (também conhecida como interpretador JavaScript ou uma implementação JavaScript) interpreta código fonte JavaScript e o executa de forma adequada. A primeira implementação JavaScript foi criada por Brendan Eich na Netscape Communications Corporation, para o Navegador Netscape. A implementação, nomeada SpiderMonkey, é implementada em C e vem sendo atualizada para conformar com a edição 3 do ECMA-262. A implementação Rhino, criada primariamente por Norris Boyd(ex-empregado da Netscape; agora no Google) é uma implementação de JavaScript em Java. Rhino, como SpiderMoneky, é conformante com a terceira edição do ECMA-262.
Por ser o JavaScript a única linguagem que a maioria dos navegadores populares suportam, tem se tornado uma linguagem alvo para muitos frameworks em outras linguagens, a despeito do fato de não ter sido planejado para tal. Não obstante as limitações de desempenho inerente à sua natureza dinâmica, a crescente velocidade das implementações JavaScript tem feito da mesma uma prática linguagem intermediária.
Origem: Wikipédia, a enciclopédia livre.
Histórico
A linguagem surgiu por volta de 1994, como um pacote de programas CGI criados por Rasmus Lerdorf, com o nome Personal Home Page Tools, para substituir um conjunto de scripts Perl que ele usava no desenvolvimento de sua página pessoal. Em 1997 foi lançado o novo pacote da linguagem com o nome de PHP/FI, trazendo a ferramenta Forms Interpreter, um interpretador de comandos SQL. Mais tarde, Zeev Suraski desenvolveu o analisador do PHP 3 que contava com o primeiro recurso de orientação a objetos, que dava poder de alcançar alguns pacotes, tinha herança e dava aos desenvolvedores somente a possibilidade de implementar propriedades e métodos.[2][3] Pouco depois, Zeev e Andi Gutmans, escreveram o PHP 4, abandonando por completo o PHP 3, dando mais poder à máquina da linguagem e maior número de recursos de orientação a objetos. O problema sério que apresentou o PHP 4 foi a criação de cópias de objetos, pois a linguagem ainda não trabalhava com apontadores ou handlers, como são as linguagens Java, Ruby e outras. O problema fora resolvido na versão atual do PHP, a versão 5, que já trabalha com handlers. Caso se copie um objeto, na verdade copiaremos um apontador, pois, caso haja alguma mudança na versão original do objeto, todas as outras também sofrem a alteração, o que não acontecia na PHP 4.
Trata-se de uma linguagem extremamente modularizada, o que a torna ideal para instalação e uso em servidores web. Diversos módulos são criados no repositório de extensões PECL (PHP Extension Community Library) e alguns destes módulos são introduzidos como padrão em novas versões da linguagem. É muito parecida, em tipos de dados, sintaxe e mesmo funções, com a linguagem C e com a C++.
Pode ser, dependendo da configuração do servidor, embarcada no código HTML. Existem versões do PHP disponíveis para os seguintes sistemas operacionais: Windows, Linux, FreeBSD, Mac OS, OS/2, AS/400, Novell Netware, RISC OS, AIX, IRIX e Solaris.
Construir uma página dinâmica baseada em bases de dados é simples com PHP, (em parte, vale lembrar), este provê suporte a um grande número de bases de dados: Oracle, Sybase, PostgreSQL, InterBase, MySQL, SQLite, MSSQL, Firebird, etc., podendo abstrair o banco com a biblioteca ADOdb, entre outras. A Wikipédia funciona sobre um software inteiramente escrito em PHP, usando bases de dados MySQL: o MediaWiki.
PHP tem suporte aos protocolos: IMAP, SNMP, NNTP, POP3, HTTP, LDAP, XML-RPC, SOAP. É possível abrir sockets e interagir com outros protocolos. E as bibliotecas de terceiros expandem ainda mais estas funcionalidades. Existem iniciativas para utilizar o PHP como linguagem de programação de sistemas fixos. A mais notável é a PHP-GTK. Trata-se de um conjunto do PHP com a biblioteca GTK, portada do C++, fazendo assim softwares inter-operacionais entre Windows e Linux. Na prática, essa extensão tem sido muito pouco utilizada para projetos reais.[4]
[editar]Principais características
A linguagem PHP é uma linguagem de programação de domínio específico, ou seja, seu escopo se estende a um campo de atuação que é o desenvolvimento web, embora tenha variantes como o PHP-GTK. Seu propósito principal é de implementar soluções web velozes, simples e eficientes.
Características:[carece de fontes]
Origem: Wikipédia, a enciclopédia livre.
O servidor Apache é o mais bem sucedido servidor web livre. Foi criado em 1995 por Rob McCool, então funcionário do NCSA (National Center for Supercomputing Applications). Numa pesquisa realizada em dezembro de 2007, foi constatado que a utilização do Apache representa 47.20% dos servidores ativos no mundo. Em maio de 2010, o Apache serviu mais de 54,68% de todos os sites e mais de 66% dos milhões de sites mais movimentados. É a principal tecnologia da Apache Software Foundation, responsável por mais de uma dezena de projetos envolvendo tecnologias de transmissão via web, processamento de dados e execução de aplicativos distribuídos.
O servidor é compatível com o protocolo HTTP versão 1.1. Suas funcionalidades são mantidas através de uma estrutura de módulos, permitindo inclusive que o usuário escreva seus próprios módulos — utilizando a API do software.
É disponibilizado em versões para os sistemas Windows, Novell Netware, OS/2 e diversos outros do padrão POSIX (Unix, Linux, FreeBSD, etc).
Segurança
Para garantir segurança nas transações HTTP, o servidor dispõe de um módulo chamado mod_ssl, o qual adiciona a capacidade do servidor atender requisições utilizando o protocolo HTTPS. Este protocolo utiliza uma camada SSL para criptografar todos os dados transferidos entre o cliente e o servidor, provendo maior grau de segurança, confidencialidade e confiabilidade dos dados. A camada SSL é compatível com certificados X.509, que são os certificados digitais fornecidos e assinados por grandes entidades certificadoras no mundo..
Configuração
O servidor é configurado por um arquivo mestre nomeado httpd.conf e opcionalmente pode haver configurações para cada diretório utilizando arquivos com o nome .htaccess, onde é possível utilizar autenticação de usuário pelo próprio protocolo HTTP utilizando uma combinação de arquivo .htaccess com um arquivo .htpasswd, que guardará os usuários e senhas (criptografadas).
Origem: Wikipédia, a enciclopédia livre.
O MySQL é um sistema de gerenciamento de banco de dados (SGBD), que utiliza a linguagem SQL como interface. É atualmente um dos bancos de dados mais populares, com mais de 10 milhões de instalações pelo mundo.
Entre os usuários do banco de dados MySQL estão: NASA, Friendster, Banco Bradesco, Dataprev, HP, Nokia, Sony, Lufthansa, U.S. Army, U.S. Federal Reserve Bank, Associated Press, Alcatel, Slashdot, Cisco Systems, Google e outros.
Características
Origem: Wikipédia, a enciclopédia livre.
Usabilidade é um termo usado para definir a facilidade com que as pessoas podem empregar uma ferramenta ou objeto a fim de realizar uma tarefa específica e importante. A usabilidade pode também se referir aos métodos de mensuração da usabilidade e ao estudo dos princípios por trás da eficiência percebida de um objeto.
Na Interação Humano-computador e na Ciência da Computação, usabilidade normalmente se refere à simplicidade e facilidade com que uma interface, um programa de computador ou um website pode ser utilizado. O Termo também é utilizado em contexto de produtos como aparelhos eletrônicos, em áreas da comunicação e produtos de transferência de conhecimento, como manuais, documentos e ajudas online.
Definições de Usabilidade
A usabilidade está relacionada aos estudos de Ergonomia e de Interação Humano-computador.
A usabilidade está diretamente ligada ao diálogo na interface e a capacidade do software em permitir que o usuário alcance suas metas de interação com o sistema. Ser de fácil aprendizagem, permitir uma utilização eficiente e apresentar poucos erros, são os aspectos fundamentais para a percepção da boa usabilidade por parte do usuário. Mas a usabilidade pode ainda estar relacionada com a facilidade de ser memorizada e ao nível de satisfação do usuário.
A usabilidade em meios digitais, como na internet, é um termo muito utilizado também nas novas mídias. A necessidade de entender as necessidades dos interagentes no ambiente virtual facilita a compreensão do conteúdo disponiblizado, fazendo-o auto-suficiente nos cliques do hipertexto. Até quem tem dificuldade motora ou problemas de navegação por falta de conhecimento técnico poderá alcançar o que deseja o produtor da informação, se os processos de usabilidade forem respeitados, deixando o usuário da página web mais à vontade, mais independente.
É um dos princípios trabalhados pelo webwriting.
Origem: Wikipédia, a enciclopédia livre.
Acessibilidade significa não apenas permitir que pessoas com deficiências ou mobilidade reduzida participem de atividades que incluem o uso de produtos, serviços e informação, mas a inclusão e extensão do uso destes por todas as parcelas presentes em uma determinada população.
Em informática, programas que provêm acessibilidade são ferramentas ou conjuntos de ferramentas que permitem que portadores de deficiências (as mais variadas) se utilizem dos recursos que o computador oferece. Essas ferramentas podem constituir leitores de ecrã para deficientes visuais, teclados virtuais para portadores de deficiência motora ou com dificuldades de coordenação motora, e sintetizadores de voz para pessoas com problemas de fala.
Na Internet o termo acessibilidade refere-se também a recomendações do W3C, que visam permitir que todos possam ter acesso aos websites, independente de terem alguma deficiência ou não. As recomedações abordam desde o tipo de fonte a ser usado, bem como seu tamanho e cor, de acordo com as necesidades do usuário, até a recomendações relativas ao código (HTML e CSS, por exemplo).
Microformats é uma série de especificações que tem como foco principal relacionar a informação ou os dados com os humanos em primeiro lugar e em segundo com as máquinas. É uma nova maneira de se pensar sobre dados. Esta série de especificações constitui um “dicionário” de conteúdo semântico para (X)HTML que tem como base os web standards e é escrito para descrever a informação de forma mais simples possível. O que significa descrever a informação?
A função destas especificações é enriquecer a informação inserida em páginas web com meta informação. “Meta” é uma palavra de origem grega que significa “além de” (beyond) e é usada geralmente como prefixo em palavras que indicam conceitos que explicam ou falam de outros conceitos. Esta é a função das meta tags, fornecer informações que estão além daquilo que é visto em um primeiro momento, ou seja, o próprio conteúdo. Mas microformats se refere a descrever trechos de conteúdos específicos de um site, como datas de eventos, informações de contato, descrição de links etc, coisas que estão além do escopo das meta tags. Ou seja, tratando "Pequenos formatos" (micro + format) de dados (informação) válidos no código do seu XHTML é possível enriquecer a maneira com que nós lidamos com a informação e a maneira com que as máquinas armazenam, indexam e organizam toda essa meta-informação. A função dessas especificações é fornecer o máximo de meta-informação sobre o conteúdo que você insere, ou seja, descrevendo os seus próprios dados.
Conforme a Wikipédia, a enciclopédia livre - E-mail marketing é a utilização do e-mail como ferramenta de marketing direto.
O email marketing é uma das melhores estratégias de relacionamento existentes, com ela fica mais fácil potencializar a divulgação do seu produtos/serviços, fidelizar sua base de clientes e manter ativa sua participação na web com uma campanha de e-mail.
Vantagens do Email Marketing
Visibilidade, segmentação, interatividade, agilidade e custo baixo
Dicas:
Não encha a caixa de email dos seus assinantes apenas com propagandas, ofereça informações úteis, para que assim as pessoas gostem de receber seus emails.
Forneça um conteúdo de qualidade e não apenas propagandas, assim você cria um vínculo com essas pessoas que buscam informação.
Apresente todas as vantagens, como artigos, gráficos, livros virtuais, ferramentas, etc. Não fique apenas na promessa, prenda a atenção das pessoas o mais cedo possível e mostre credibilidade.
Ofereça alguma ferramenta, brindes, artigos ou qualquer coisa que possa ter valor para os visitantes do seu site.
Uma busca orgânica é o processo que faz com que os usuários da web possam realizar pesquisas na rede através das listagens dos motores de busca (Google, bing, yahoo, cade entre outros).
Listas de resultados de busca orgânicas são baseadas na relevância de uma palavra-chave em uma página de um website.
A área de Otimização de Site para sistemas de busca, (SEO - Search Engine Optimization), é preocupada em aumentar ao máximo a visibilidade de um website nas listagens de resultados das pesquisas e conferir maior evidência aos resultados orgânicos de busca. Alguns profissionais baseiam suas estratégias de "SEO" para que o website alcance uma posição bem sucedida em resultados orgânicos de pesquisa para vários termos e palavras-chave.
Fatos sobre busca orgânica
Os resultados orgânicos são vistos com mais assiduidade;
Usuários de mecanismos de busca tendem a acessar primeiro os hiperlinks nos resultados de busca orgânica, não encontrando o que procuram, só então acessam as páginas de anúncios pagos (anúncios patrocinados);
Em média 9,2 resultados são vistos antes do usuário dar o primeiro clique; Em média os consumidores gastam 10.4 segundos em uma página para ver resultados de busca;
Usuários em busca de efetuar transações vêem mais resultados, 9,9 em média, contra 8,5 dos usuários que apenas buscam informações;
Compradores gastam mais tempo vendo resultados, 11,4 segundos em média, contra 9,4 segundos dos que apenas buscam informações.
Conheça mais sobre esse serviço
CSS é uma ferramenta utilizada para a construção da aparência de páginas para Web. Permite o uso de uma técnica diferente da convencional (HTML puro), possibilitando uma considerável redução no tempo de trabalho. CSS é a sigla para Cascading Style Sheets que em português foi traduzido para folhas de estilo em cascata, se tornou uma necessidade para quem quer criar qualquer projeto para Web. CSS trata-se de uma linguagem para estilos que definem o layout de documentos HTML controlando, por exemplo, fontes, cores, margens, linhas, alturas, larguras, imagens de fundo e posicionamentos. Entre os benefícios do uso de CSS para o desenvolvimento de páginas para Web, podemos incluir alguns itens: 1 - Controle do layout de vários documentos a partir de um simples arquivo CSS; 2 - Aplicação de diferentes layouts para servir diferentes mídias (telas, impressoras etc); 3 - Emprego de variadas técnicas de desenvolvimento.
IP é a abreviação, em inglês, de Protocolo Internet. Um protocolo nada mais é do que a definição do conjunto de regras e códigos utilizados pelos computadores para se comunicarem em uma rede. No Protocolo Internet, uma dessas regras diz que cada um deles deve ser identificado de maneira unívoca, através de um número, que também leva o nome de IP. Não pode haver mais de um computador usando o mesmo IP em toda a Internet, o que permite que os dados sejam sempre encaminhados ao destino correto. Pode-se fazer uma analogia entre o número (ou endereço) IP e o endereço, no mundo real e físico, de uma casa. Assim, o protocolo IP pode também ser comparado ao conjunto de regras de trânsito, mapas e sinalização que permitiriam a alguém chegar a esse local.
IPv6 é abreviação de Internet Protocol version 6 ou, em português, Protocolo Internet versão 6. O IPv6 é o sucessor do IPv4. Ele foi desenvolvido ao longo da última década com essa finalidade. Hoje ele é um protocolo maduro, com várias vantagens em relação ao IPv4, e suportado pelos principais equipamentos e programas de computador. Sua implantação na Internet já está em andamento, e deve ser acelerada nos próximos meses. Prevê-se que ambos, IPv4 e IPv6, funcionem lado a lado na Internet por muitos anos. Mas, a longo prazo, o IPv6 substituirá o IPv4. Se compararmos o endereço IP com o endereço de uma casa, com a adoção do IPv6 será como se todas as casas ganhassem um número novo, mas diferente do antigo. Por exemplo, que fosse, ao invés de um número simples, um código baseado em números e letras. Dessa forma as casas teriam ainda seu número antigo e o novo código: eles não se misturariam ou se confundiriam, porque seriam diferentes. Ambos poderiam ser usados para se chegar a um determinado destino... Quando todas as casas recebessem o novo código o antigo poderia, finalmente, ser deixado completamente de lado, pois não teria mais utilidade.
O Page Rank efectua a sua avaliação baseando-se numa equação.
Este método foi criado para aumentar a eficácia das pesquisas. Não se baseia no número de vezes que determinada palavra-chave aparece numa página da web mas sim no grau de importância dessa página. O Page Rank do Google primeiro examina toda a estrutura de hiperligações da web, assim determina as páginas mais importantes. Depois faz uma análise de correspondência de hipertexto para descobrir quais as páginas mais importantes para determinada pesquisa. A combinação da importância geral e da relevância especifica leva a que o Google coloque em primeiro lugar os resultados mais relevantes.
Este método não conta hiperligações directas. Interpreta a hiperligação da página A para a página B como um voto da página A na página B. A importância da página é classificada de acordo com os votos que a mesma recebe. Mas nem todas as páginas tem a mesma importância na votação, os votos de algumas páginas são considerados mais importantes, sendo atribuído maior valor a essa página. Também o conteúdo de uma página é importante para a determinação do Page Rank, em vez de examinar texto baseado nas páginas, a tecnologia do Google analisa o conteúdo integral de uma página e factores nos tipos de letra, subdivisões e a localização exacta de cada palavra. O Google analisa igualmente o conteúdo de páginas Web vizinhas para garantir que os resultados são o mais relevante possível para a consulta de um utilizador.
As páginas mais importantes recebem um Page Rank mais elevado e aparecem no topo de uma pesquisa Google
Search Engine Optimization (SEO) é um conjunto de técnicas, métodos e/ou estudos que visam melhorar o posicionamento de suas páginas no mecanismo de busca, ou seja, quando um usuário digita no mecanismo de busca uma palavra-chave, o objetivo do SEO é fazer com que uma (ou várias) das páginas do seu website, apareça entre os primeiros resultados da busca orgânica.
O termo Search Engine Optimization foi usado pela primeira vez pela empresa Multimedia Marketing Group (MMG), de John Audette, onde o objetivo era realizar métodos que fizessem com que um website conseguisse um posicionamento nos resultados de busca melhor do que os concorrentes.
É muito importante não confundir os resultados orgânicos com os resultados patrocinados, os resultados orgânicos são marcados com verde e os resultados patrocinados são marcados com vermelho. Entre estas técnicas e métodos, podemos dividir o SEO em duas frentes distintas: os fatores On-Page e os fatores Off-Page.
Fatores On-Page: On-Page caracterizam-se por técnicas que alteram ou melhoram aspectos internos do site.
Títulos das páginas, Meta tags, Heading tags, Atributo alt em imagens, Domínio, URL do arquivo e Conteúdo
Fatores Off-Page: Off-page
caracterizam-se pelos aspectos externos.
Número de links externos, Qualidade dos links externos, Texto âncora dos links externos e Idade de um domínio.
Um mapa do site facilita o acesso a todo o conteúdo do site, especialmente quando a pessoa quer algo e não encontra navegando na página inicial.
Não é obrigatório ter um sitemap, mapa do site, mas ajuda bastante - tanto os visitantes como em termos de SEO. O sitemap tem links para todas as páginas, assim aquelas que não têm uma boa divulgação no seu site ou em sites externos, têm pelo menos uma chance de serem indexadas.
Otimização de Sites é o conjunto de estratégias com o objetivo de potencializar e melhorar o posicionamento de um site nas páginas de resultados naturais (orgânicos) nos sites de busca. O termo SEO (do inglês, Search Engine Optimization, Acrônimo SEO, também traduzido no Brasil como "otimização para mecanismos de busca") também se refere a indústria de consultoria, que trabalha na otimização de projetos e websites de seus clientes.
Alguns comentaristas, e também alguns profissionais de SEO, dividiram os métodos usados por seus praticantes em categorias como os "SEO de White Hat" (geralmente utilizam métodos aprovados pelos sistemas de busca, como a prática de construção de conteúdo relevante e melhoria da qualidade do site), ou "SEO de Black Hat" (utilizam truques como "Cloaking", que é a camuflagem do conteúdo real da página, e spamdexing).
O termo "spamdexing" (originado da fusão de spam e indexing) refere-se a pratica de Spam direcionada aos motores de busca. Os praticantes de técnicas de White Hat dizem que os Black hat se valem de métodos que são vistos como tentativas de manipular o posicionamento dos resultados nos Mecanismos de Busca a seu próprio favor. Praticantes do Black Hat dizem que todas as tentativas e técnicas utilizadas para manipular o posicionamento são legítimas e o tipo de técnica utilizada para se alcançar o objetivo de melhorar o page rank é irrelevante.
Os Mecanismos de Busca indicam diferentes tipos de listagens nas páginas de resultados, incluindo: publicidade paga nas páginas de resultados, (SERPs - Search Engine Result Pages), conteúdo de publicidade paga por clique (pay per click), anúncios, pagamento para inclusões em sistemas de busca e resultados de busca orgânica.
As técnicas utilizadas no SEO são concebidas para alavancar seus objetivos no seu website melhorando o número e a posição de seus resultados nas busca orgânica para uma grande variedade de palavras-chave relevantes ao conteúdo do web site.
Estratégias de SEO podem melhorar tanto o número de visitações quanto a qualidade dos visitantes, onde qualidade significa que os visitantes concluem a ação esperada pelo proprietário do site (ex. comprar, assinar, aprender algo). A Otimização de Sites para Sistemas de Busca normalmente é oferecida como um serviço profissional autônomo, ou como parte de um projeto de Webmarketing e pode ser muito eficaz quando incorporado no início do desenvolvimento do projeto de um website.
Em termos de competição, um termo de busca palavra-chave com grande volume de resultados dificulta o posicionamento através programação para busca orgânica, podendo ser necessária uma ação de anúncios pagos ou links patrocinados; dependendo do número de resultados o custo de uma estratégia de marketing de internet pode ser bem expressivo.
Um bom posicionamento nos resultados orgânicos de busca pode fornecer o mesmo tráfego almejado e ter um custo potencialmente mais baixo. Os proprietários de websites devem optar por otimizar seus sites para a busca orgânica, se o custo da otimização for menor do que o custo da publicidade paga. Nem todos os sites têm objetivos idênticos para a Otimização de Site em sistemas de busca.
Alguns querem atingir todo o tipo de tráfego na rede e podem ser otimizados para incrementar a busca de frases comuns. Uma boa estratégia para Otimização Site nos sistemas de busca pode funcionar perfeitamente com sites que tenham interesse em atingir um grande público-alvo, tais como informativos periódicos, serviços de diretórios, guias, ou sites que exibem publicidade com um modelo baseado em CPM (cost per mile).
Muitas empresas tentam otimizar seus sites para um grande número de palavras-chave altamente específicas que indicam a disponibilidade para venda.
Otimizações deste tipo, tendo em vista um amplo espectro de termos de busca, pode impedir a venda de produtos por gerar um grande volume de requisições com baixa-qualidade, com um custo financeiro alto, resultando em pequeno volume de vendas.
Focalizar a qualidade do tráfego gera melhor qualidade nas vendas, permitindo que sua equipe de vendas feche negócios mais rentáveis.
A otimização para sistemas de busca pode ser muito eficiente quando usada como parte de uma estratégia de Marketing.
Para construir um site administrável (Sites Administráveis ) não basta ter conhecimento técnico sobre a formatação de páginas ou linguagens de programação, é preciso reunir conceitos de comunicação, marketing, produção editorial, design, programação, etc. É preciso definir o que se quer fazer, para quem, de que forma, com que estratégias e em que tempo.
A Web Criações está aqui para isso, para tratar dos elementos que compõem um site e da arquitetura de informação que circulará pela Internet.
Para o desenvolvimento de site administrável, utilizamos algumas das mais modernas tecnologias que nos permitem criar websites dinâmicos e com ótima interatividade. Além disso nossa equipe está sempre se aprimorando e comprovando experiências de usabilidades de sites, tomando princípios básicos de proporção, equilíbrio, simetria, simplificação, legibilidade, integração e contraste como ponto de partida.
A Web Criações possui ainda uma estrutura própria para hospedagem de sites com a mais alta qualidade e segurança. Os planos variam entre si no espaço em disco, tráfego de dados e quantidade de e-mails. Se a sua empresa ainda não possui um domínio (www.suaempresa.com.br), a Web Criações se encarregará de todos os procedimentos exigidos para o registro, configuração e hospedagem do mesmo. Sistema de Gerenciador de conteúdo Ferramenta para atualização on-line de textos, imagens, vídeos, áudio, etc.
Versatilidade: Seu site totalmente adaptável: possibilita trocar imagens e alterar textos sem a necessidade de conhecimento técnico.
Segurança: O acesso ao conteúdo de seu site será feito através de uma área administrativa protegida, restrita apenas à você e sua equipe.
Conveniência: As modificações poderão ser feitas a qualquer hora de qualquer computador conectado à internet.
Controle dos acessos: Total controle sobre o conteúdo do seu web site. Saiba quantas pessoas acessaram seu site.
Newsletter: Ferramenta de envio de informativos da empresa para os emails dos clientes cadastrados.
Economia: Não será mais necessário pagar por cada modificação de conteúdo feita em seu site. Você terá um site atualizado sempre!
Suporte: Treinamento e suporte técnico personalizado para melhor utilizar o sistema.
Atualização: A Web Criações trabalha constantemente para desenvolver melhorias e novas funcionalidades no sistema.
Todas as melhorias serão automaticamente disponibilizadas para o seu web site de graça.
Valor: O melhor de tudo é que você não precisa pagar o valor do sistema! Você terá à sua disposição todas essas facilidades e funcionalidades por um pequeno valor mensal! É a solução perfeita para quem quer qualidade e eficiência com economia!
A Manutenção de Site ou Atualização de Site é tão importante quanto a Criação do site em si, pois é ela que vai manter as informações atualizadas, e fazer o cliente se tornar fiel, assim gerando oportunidade de novos negócios.
Pois de nada adianta possuir um site que contenha produtos fora de linha, valores desatualizados, notícias e/ou divulgação de eventos de dois anos atrás, além de um design antigo.
Seu site não está sendo atualizado? Seu telefone ainda está com o número "antigo", seu CEP mudou, sua linha de produtos foi modificada ou ampliada, sua empresa está oferecendo novos serviços? Depois de algum tempo, faz-se necessário a reformulação do layout.
Desde pequenas mudanças (modernização) do layout, como uma reformulação total. Temos sempre condições especiais para este tipo de trabalho para nossos clientes.